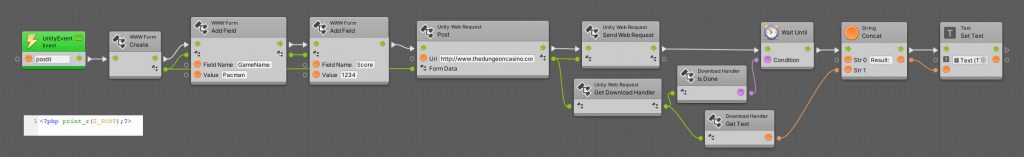
Here is a major update to the SQLite in Unity that support show to access an SQLite database in Unity using only Bolt.
For this to work you need to have SQLite setup in Unity already, and a database created inside your projects “Assets” folder.
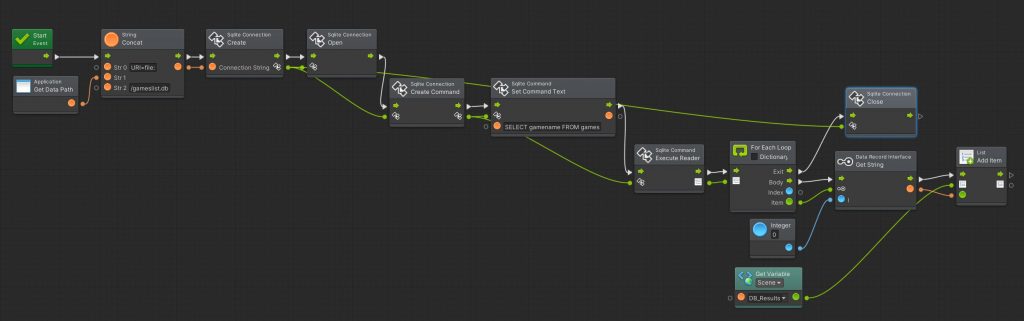
This example connects to the database and asked for all of the “gamename” entries in the database table called “games”.
SELECT gamename FROM gamesThe data is returned to Bolt and accessed using A “Data Record Interface” that lets us put the returned values into a list.. (here we only process the result of 0 or first field of the array of returned results) resulting in a list of game names retrieved from the database.
Note: The DB_Results ‘Scene Variable’ that is storing all of the names of the games pulled from the database results is set to be a ‘List of String’.
If we changed the query to ask for the gamename and genre we would then need to process index “0” and “1” [0 = gamename & 1=genre] for each result.
SELECT gamename, genre FROM games
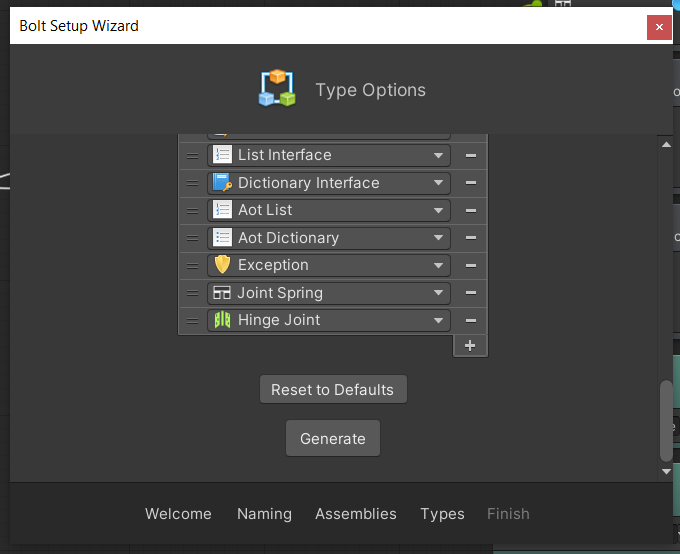
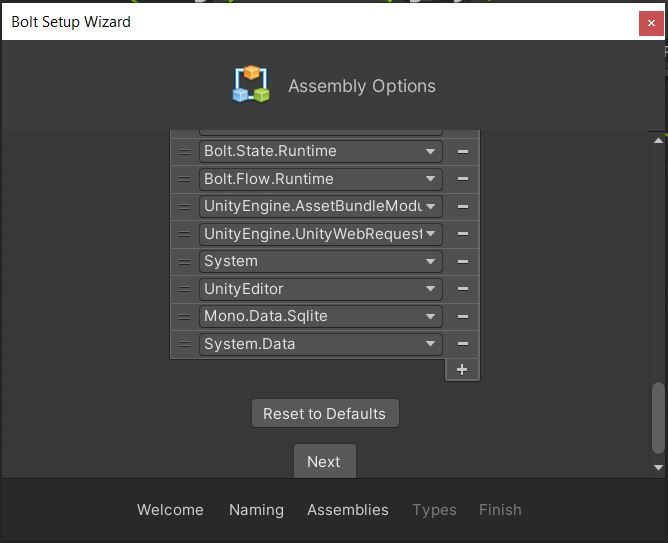
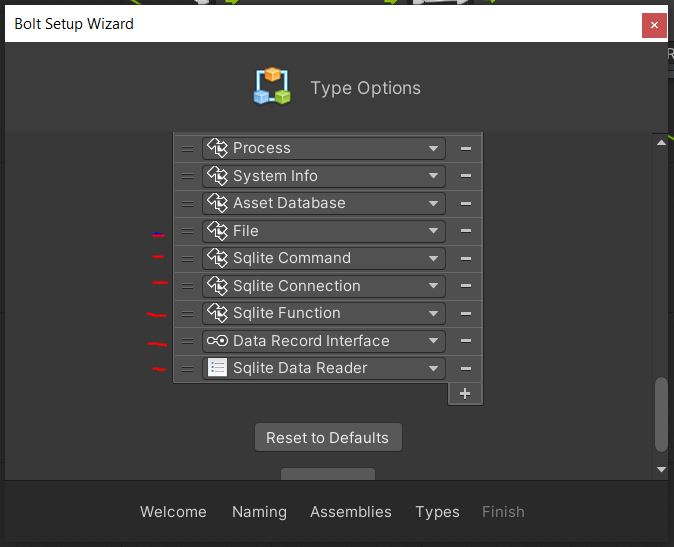
There are a few extra “Assembly & Types” that need to be added to Bolt for this to work. Due to the project i was working on not all of these may be needed but you should be able to understand which ones are SQLite oriented.


IMPORTANT WHEN BUILDING
You need to set the Player API Compatibility Level to “.NET 4.0” in the “Other” Settings and you need to copy the “System.Data.dll” and “Mono.Data.Sqlite.dll” files from your Unity install folder and put it in your projects “Plugins” folder of the build will fail.
Example Install folder for system.data.dll location: “C:\Program Files\Unity\Editor\Data\MonoBleedingEdge\lib\mono\unityjit”